'Free Input' or free form parameters enable users to enter input into the application using any acceptable value rather than choosing from a predefined list of choices (either statically or dynamically set). For instance, if you are building a visualization to show the top n items in the query, the user can simply type what ever number of items they would like to see rather than pick from a predefined list of choices (like Top 3, Top 10, and Top 25).
Text vs Numeric
Free form inputs can be used for driving both text and numeric inputs throughout the application - including formulas, logic and lists. They can also be global in scope, or attached to a specific data model. Critically, however, free form inputs can include some type of validation logic to ensure that there is at least some type of safeguard on what the user inputs into the system. To make the validation simpler to construct, designers can choose to make the free form input numerical only or text (which accepts alphanumeric input).
Input Validation
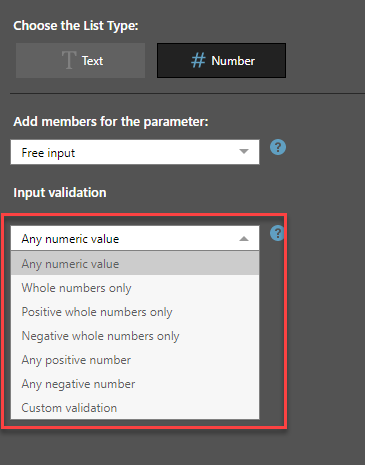
Numeric
Choose from a range of numeric validations in the drop down (red box below).

- Any numeric value: allows the user to input any number.
- Whole numbers only: users can input any whole number.
- Positive whole numbers only: allows input of only positive whole numbers.
- Negative whole numbers only: allows input of only negative whole numbers.
- Any positive number: allows input of any positive number.
- Any negative number: allows input of any negative number.
- Custom validation: allows input of a value based on the given Regex.
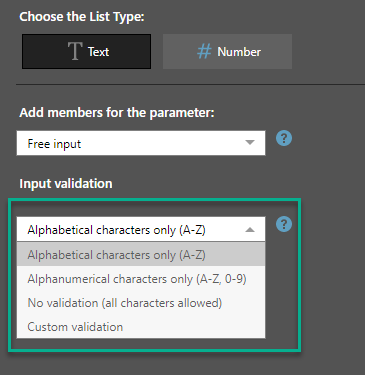
Text
Choose from a range of text validations in the drop down (teal box below).

- Alphabetical characters only: allows the user to input any alphabetical characters from A-Z.
- Alphanumeric characters only: allows input of any alphabetical characters from A-Z, and any numeric values from 0-9.
- No validation: allows input of all characters.
- Custom validation: allows input based on the given Regex.